
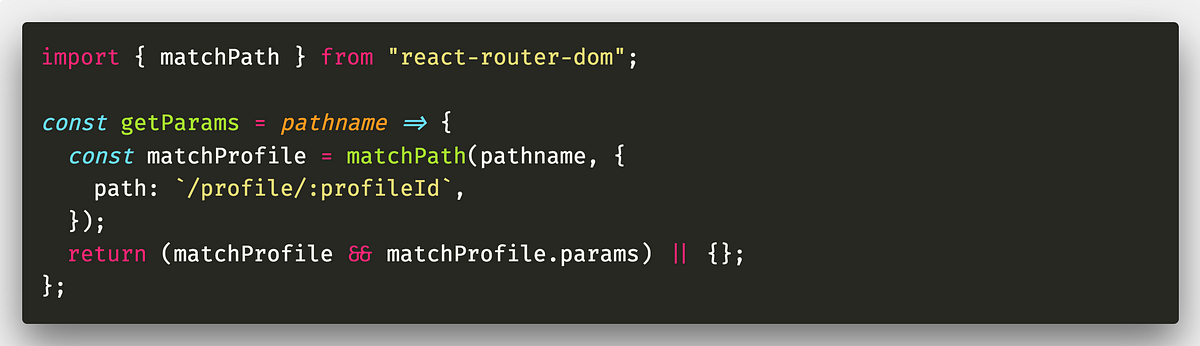
Use matchPath to Match Nested Route Paths in Parent Routes with React-Router | by Jason Brown | codeburst

Tutorial ends with error "You should not use <Link> outside a <Router>" · Issue #3018 · marmelab/react-admin · GitHub

GitHub - jmurzy/react-router-native: A routing library for React Native that strives for sensible API parity with react-router 🤖

Swiss Life International enhances their digital platform for unit linked to life insurance with SELISE - SELISE













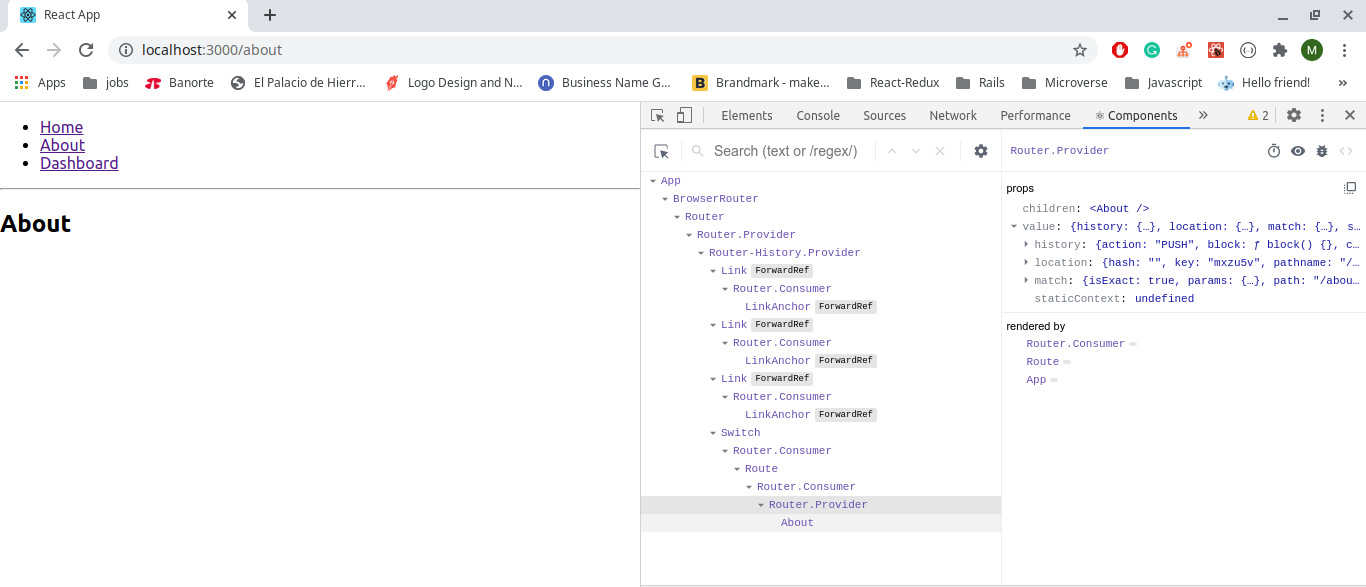
![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)